Assalamualaikum wbt,
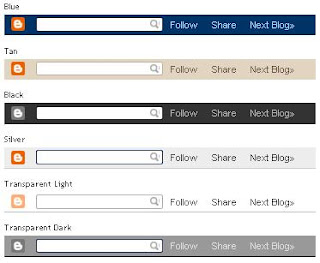
Today I'll be showing you how to autohide your navbar. If you don't know what navbar looks like, look at the picture.

1. Edit HTML -> Tick Expand Widget Template.
2. Search for this code.
body {
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4. Click Save and now you're done!
I hope this will help some of you.
I hope this will help some of you.



No comments:
Post a Comment
~ Mind your words. I ain't dealing with rude people. ~